1. Layout web là gì? Những kiểu thiết kế layout web thông dụng nhất
1.1. Layout web là gì?
“Layout web là gì?” Đây là câu hỏi chung của những người mới bước chân vào ngành thiết kế web. Trong thiết kế đồ họa, thuật ngữ “layout web” được sử dụng để chỉ quá trình sắp xếp bộ cục văn bản, hình ảnh và các yếu tố đồ họa trên trên một trang web để tạo ra giao diện web. Mục đích của việc sắp xếp web layout là nhằm thu hút sự chú ý của người đọc bằng cách tạo ra một giao diện web bắt mắt.

Bố cục của một trang web thường được sắp xếp theo chủ đề chung của trang web, nội dung chính mà người quản lý web mong muốn truyền tải hoặc ý đồ kêu gọi hành động của người quản lý web.
Layout web được xây dựng dựa trên cơ sở áp dụng những quy tắc về thiết kế và phối màu sao cho phù hợp với chủ đề chính của trang web. Chẳng hạn, một trang web về chủ đề y tế thường được thiết kế layout gọn gàng, khoa học, sử dụng chủ yếu tông màu trắng và xanh lam, các yếu tố đồ họa thường hạn chế.
1.2. Layout web bao gồm những yếu tố nào?
Thiết kế layout web có thể khó với nhiều người, nhưng cũng có thể tương đối đơn giản với nhiều người. Nếu bắt đầu với một trang web trống, bạn có thể áp dụng rất nhiều ý tưởng thiết kế.
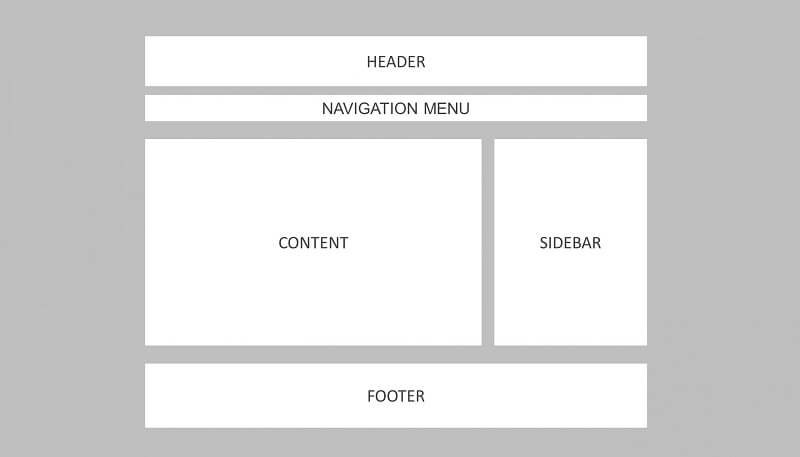
Những người chưa có nhiều kinh nghiệm thường tỏ ra khá bối rối khi bắt đầu với một trang web trống. Để xây dựng nên bộ khung thiết kế layout web, trước hết bạn cần hiểu được layout web bao gồm những yếu tố nào.

- Header: Hay còn được hiểu là tiêu đề. Header luôn được hiển thị ở đầu mỗi trang web và chứa thông tin bao quát hoặc liên quan đến toàn bộ những nội dung trên trang web. Header thường được biểu thị dưới dạng tên và logo của trang web. Bên cạnh đó, tại vị trí header người ta thường thiết kế thêm hệ thống điều hướng đến các chuyên mục lớn nhỏ trong trang web.
- Nội dung chính của trang web: Đây là khu vực lớn nhất và cũng là khu vực duy nhất chứa nội dung của trang web.
- Những yếu tố khác: Có thể bao gồm một số thông tin bổ sung cho nội dung chính, liên kết đến những nội dung khác, hệ thống điều hướng phụ… Có rất nhiều thứ mà người ta có thể đưa vào hai bên lề khi thiết kế layout web.
- Footer: Hay còn gọi là chân trang. Footer tương tự như header. Footer chứa một số thông tin ít nổi bật hơn, chủ yếu là thông tin về đơn vị chủ quản trang web, thông tin liên hệ…
1.3. Một số kiểu thiết kế layout web phổ biến
Như vậy, bạn đã hiểu được layout web là gì và tại sao cần phải quan tâm đến layout web. Khi bắt tay vào thiết kế layout web, bạn cần xác định rõ ràng rằng mọi người sẽ truy cập vào trang web không phải vì giao diện, bố cục bắt mắt mà nguyên nhân chủ yếu là vì nội dung được đăng tải trên web.
.jpg)
Yêu cầu đầu tiên và xuyên suốt khi thiết kế layout web đó là nội dung web phải được trình bày một cách trực quan và dễ dàng quan sát nhất. Do vậy, người thiết kế web thường lấy việc lựa chọn bố cục cho nội dung để tạo ra khung sườn cho layout web.
Mặc dù mỗi trang web sẽ có một yêu cầu và ý tưởng riêng biệt khi thiết kế layout, nhưng nhìn chung những người thiết kế web thường sử dụng một số kiểu sắp xếp bố cục phổ biến sau đây.
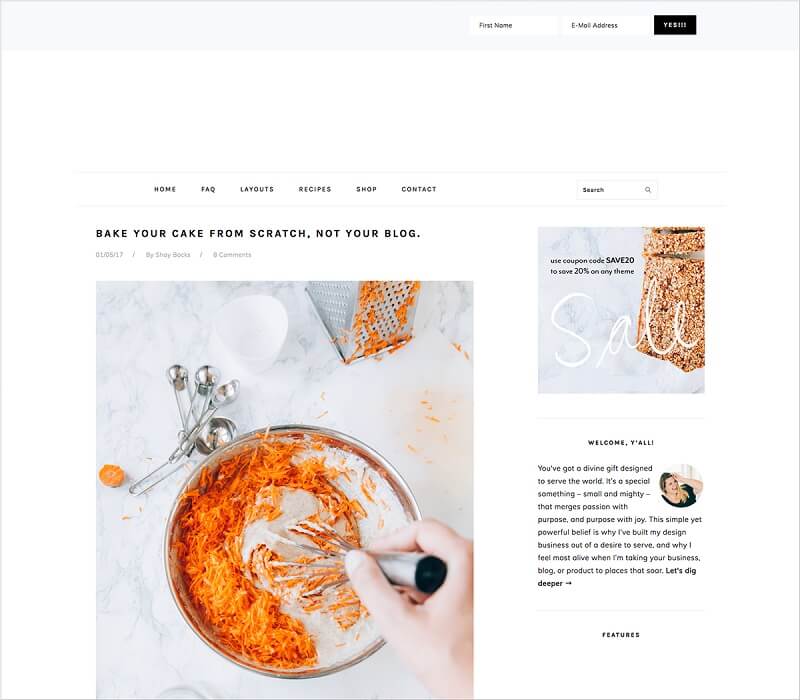
1.3.1. Bố cục dạng cột đơn
Đây là loại layout web đơn giản nhất và dễ dàng xây dựng điều hướng nhất. Dạng này thường phù hợp hơn với các trang web dành cho điện thoại di động bởi khách truy cập chỉ cần cuộn lên xuống để xem nội dung. Xu hướng chuyển dần sang thiết kế web cho các thiết bị di động một lần nữa đưa dạng cột đơn trở thành một trong những dạng bố cục được ứng dụng nhiều nhất.
Layout web dạng cột đơn phù hợp với các dạng blog cá nhân. Nếu bạn chưa biết thì Tumblr hiện đang áp dụng layout kiểu này.
Nếu áp dụng layout web dạng cột đơn, bạn nên sử dụng thanh điều hướng cố định. Điều này giúp cho khách truy cập có thể điều hướng tại bất kỳ vị trí nào trên trang mà không cần mất thời gian cuộn ngược lại đầu trang, nhất là khi họ đang theo dõi những nội dung dài.

Ngoài ra, bạn có thể tùy biến bằng cách đưa thanh điều hướng sang bên lề dọc và cố định ở đó. Như vậy thanh điều hướng vẫn được cố định trong khi người dùng cuộn lên hoặc cuộn xuống.
1.3.2. Bố cục dạng chia màn hình
Thông thường, người ta chỉ chia đôi màn hình của một trang web để thể hiện hai nội dung chính có mức độ quan trọng ngang nhau. Chia nhỏ ra nhiều màn hình hơn có thể khiến người xem cảm thấy khó chịu và màn hình quá nhỏ.
Layout web dạng chia màn hình thường được áp dụng cho mục đích cung cấp hai hoặc ba lựa chọn khác nhau mà mỗi lựa chọn đều mang tính chất định hướng.
Có một lưu ý khi sử dụng layout web dạng này đó là không nên đưa quá nhiều nội dung vào mỗi phần màn hình nhỏ. Bố cục dạng này không phù hợp nếu bạn muốn cung cấp nhiều hơn thông tin ở dạng hình ảnh hoặc văn bản. Ngoài ra, bạn có thể thêm hoạt ảnh hoặc các chi tiết đồ họa đơn giản để tạo ra một giao diện “năng động” hơn cho trang web.
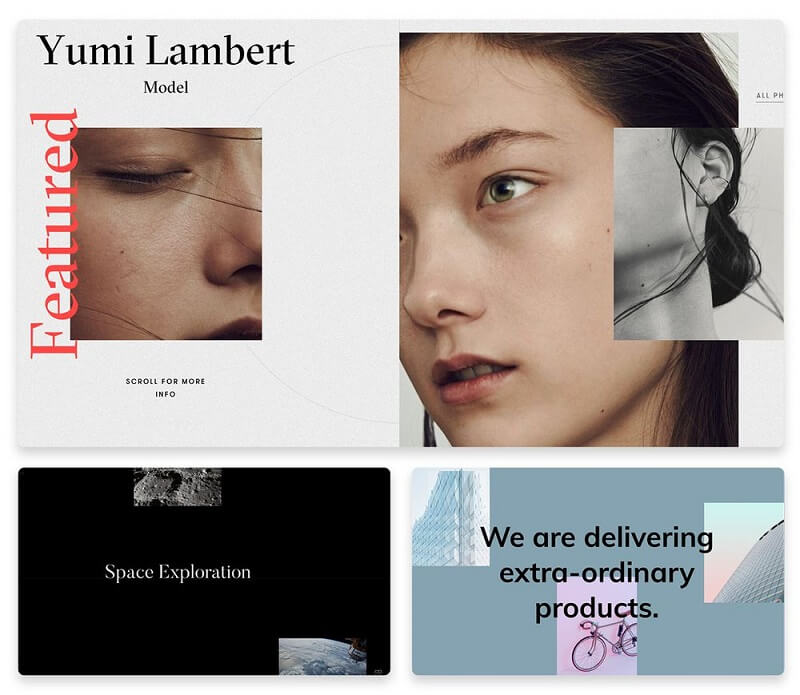
1.3.3. Bố cục không đối xứng
Bố cục không đối xứng tạo ra sự “phá cách” trong thiết kế đồ họa. Không đối xứng không đồng nghĩa với mất cân bằng. Bố cục không đối xứng là dụng ý của người thiết kế khi muốn tạo ra một giao diện web lạ mắt và tập trung nhiều sự chú ý của khách truy cập hơn vào một hay một số đối tượng riêng lẻ. Bố cục không đối xứng khuyến khích người xem tương tác nhiều hơn.

1.3.4. Bố cục dạng lưới
Bố cục dạng lưới được sử dụng cho mục đích trình bày một lượng lớn thông tin mà không cần quá nhiều khoảng trống. Mỗi thông tin đều ở dạng bản xem trước, có nghĩa là chỉ bao gồm ảnh đại diện, tiêu đề và một vào nội dung giới thiệu ngắn gọn. Người xem lướt qua những nội dung xem trước này và click vào nội dung mà họ cảm thấy hứng thú,. Sau đó họ sẽ được điều hướng đến một trang web khác trình bày đầy đủ nội dung của tiêu đề mà họ vừa click vào.
Mỗi ô lưới có thể khác nhau về kích cỡ, khoảng cách… tùy thuộc vào ý đồ của người thiết kế hoặc nội dung cần được làm nổi bật hơn. Bố cục dạng lưới phù hợp với những trang web chứa nhiều nội dung và nhiều chuyên mục. Youtube và Pinterest chính là hai ví dụ điển hình về trang web sử dụng bố cục dạng lưới.
1.3.5. Bố cục dạng khối hộp
Trong kiểu bố cục này, người ta thường thiết kế một khối hộp lớn có chiều ngang bằng với chiều ngang của web, bên dưới sẽ là những khối hộp nhỏ hơn có kích cỡ khác nhau. Mỗi khối hộp chứa liên kết đến một trang khác phức tạp hơn.
Bố cục dạng khối hộp có thể được tùy biến linh hoạt, phù hợp với các web thương mại điện tử, web giới thiệu sản phẩm hoặc danh mục đầu tư cá nhân. Bạn cũng có thể liên kết các khối hộp với nhau. Khối hộp lớn nhất có thể dùng làm tiêu đề giới thiệu sản phẩm, trong khi các khối hộp nhỏ hơn chứa liên kết đến trang cung cấp thông tin về các khía cạnh của sản phẩm.
1.3.6. Bố cục sử dụng hình ảnh nổi bật
Loại bố cục này phù hợp nhất với những trang web giới thiệu và bán sản phẩm. Hình ảnh nổi bật giúp gây ấn tượng mạnh đối với người xem về sản phẩm. Tuy nhiên, nếu muốn giới thiệu nhiều hơn một sản phẩm thì bạn không nên sử dụng bố cục loại này.

Một lưu ý nữa là bạn nên lựa chọn những hình ảnh thực sự đẹp và có khả năng thu hút sự chú ý của người xem. Hình ảnh được lựa chọn cũng phải phù hợp với thông điệp mà bạn muốn truyền tải, đồng thời phải có chất lượng và độ phân giải cao.
2. Một số lưu ý khi thiết kế layout web
Như vậy, bạn đã tìm ra câu trả lời cho câu hỏi layout web là gì. Thiết kế layout là một khâu có tính chất bản lề khi thiết kế web. Khi thiết kế layout web, bạn cần ghi nhớ một số lưu ý sau đây để có thể tạo ra một layout hoàn hảo nhất:
- Ưu tiên tốc độ tải trang web
Thử hình dung khi bạn truy cập vào một trang web nhưng phải chờ khá lâu để tải hết những nội dung trên web đó. Khi ấy, liệu bạn có đủ kiên nhẫn để chờ không? Thông thường bạn sẽ thoát ra và truy cập vào một trang web khác. Đây là tâm lý chung của khách truy cập. Bởi vậy, tốc độ tải là yếu tố đầu tiên bạn cần cân nhắc khi thiết kế layout web.
- Trang web phải phù hợp với màn hình của các thiết bị di động
Tỷ lệ khách truy cập từ các thiết bị di động thường nhiều hơn từ máy tính. Vì vậy, layout web phải hiển thị tốt và đầy đủ trên màn hình của các thiết bị di động. Đây chính là lý do tại sao người thiết kế web thường phải thực hiện thêm thao tác chuyển màn.
.jpg)
- Tối ưu hóa khả năng truy cập
Để trang web của bạn dễ dàng lọt top hơn, bạn cần tối ưu hóa khả năng truy cập không chỉ cho khách truy cập mà còn cho các công cụ tìm kiếm. Điều này trước hết thể hiện ở tên web. Tên web ấn tượng và bao quát được nội dung chính của web có tác dụng đẩy thứ hạng của web lên cao hơn, đồng thời cũng tăng cường khả năng truy cập từ các công cụ tìm kiếm và người dùng web.
Trên đây là những thông tin trả lời cho câu hỏi layout web là gì và một số kiểu thiết kế layout web thông dụng. Thiết kế layout web là khâu bản lề để hoàn thành thiết kế web. Thiết kế web ảnh hưởng đến khả năng truy cập và thời gian khách ở lại trang web. Chính vì vậy, song song với nội dung trên web thì thiết kế layout web cũng cần được đầu tư nhiều thời gian và công sức.













Tham gia bình luận ngay!